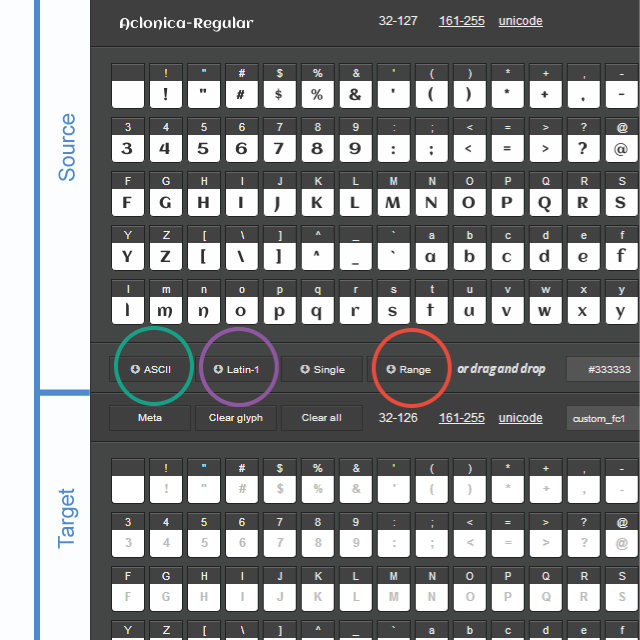
The Font Combiner interface
All fonts include character-mapping information, or code points.
Font Combiner accommodates the ISO 8859-1 character set.
The current interface also allows for the range 8352 - 8378 (x20A0 - x20BA) of the unicode currency symbols block and 57344 - 57411 (xE000 - xE043) of the unicode private use area.
Applying character ranges:

ASCII
Font Combiner's ACII range is based on the English alphabet and includes the numbers 0-9, the letters a-z and A-Z, and some some basic punctuation symbols.
Latin-1
This applies the more comprehensive Latin-1 range in full.
Range
The Range button will prompt a user to type or paste a range of characters or words that they'd like to apply.
Selecting characters:

Click once on any source slot to select a glyph, click a second time to zoom. Click the zoomed or magnified view to close the popup.
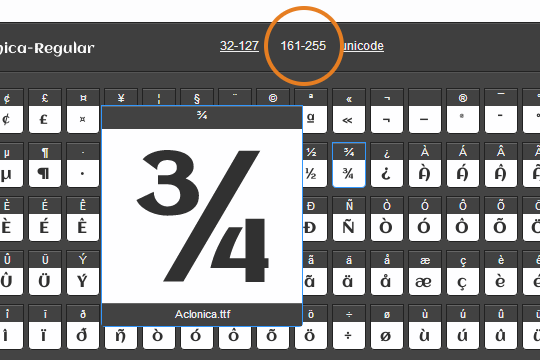
The sliding source and target panels currently have three available ranges, being 32-127 (equivalent to ASCII), the range 161-255 which are additional usable characters in the Latin-1 range, and unicode, which includes the unicode currency symbols block (8352 - 8378), and 57344 - 57411 of the unicode private use area.
The unicode private use area is a special unicode range left undefined by the Unicode Consortium so that third-parties may define their own characters without conflicting with Unciode Consortium assignments - ideal for icons or custom symbols.
Selecting a source font:

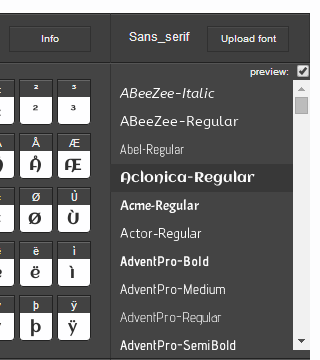
The source font list has a key-press scroll-to feature, which will be in effect while hovering over the list. Type any letter, and the list will scroll automatically to the first font with a name beginning with the letter typed.
The preview toggle will disable styled source font names in the list.
All source fonts listed may be downloaded in their unmodified form by clicking Download original.

All source fonts can be filtered by category and style:

Downloads:
Font Combiner's SVG downloads are not SVG fonts, but individual SVG image files extracted from selected glyphs.
The hexadecimal colour-value field applies specifically to SVG and PNG downloads, and will not affect generated fonts.

PNG downloads are PNG files rendered from the same vector output in a size chosen:

If you'd like a PNG file in a size other than those listed, typing the cheat code IDKFA while the size-selection dialogue is active, will open a size text-box allowing the entry of any size up to 128 pixels-square.

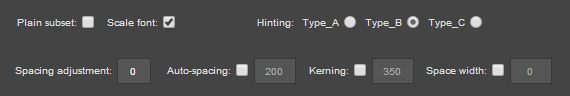
Output options:
The default output options will preserve a source font's proportional spacing and scale oversized fonts down to a size consistent with the majority of other fonts.
Hinting is the application of special instructions to generated fonts, which at the type of writing is largely a requirement peculiar to the Windows operating system and needed in order to render fonts correctly at smaller sizes. These settings may have no noticeable impact on fonts rendered on other systems.

The spacing-adjustment parameter will alter the generated font's character spacing by a fraction of its original value. A spacing adjustment of zero will preserve the orginal font spacing.
Selecting the auto-spacing option will cause the generator to use Font Combiner's own experimental character spacing algorithm, which will attempt to set appropriate proportional spacing for each character in a font.
Preserved proportional spacing is recommended.
Kerning is an advanced font feature slightly different to proportional spacing (or tracking), and adds adjustments to the spacing of particular character pairs in order to maintain a visually-even separation distance. Selecting this option will cause the generator to add automated kerning information based on the value specified.
At the time of writing, font kerning has experimental in most browsers, requiring a vendor-prefixed CSS property to enable, enabled by default in Firefox. Spacing consistency of kerned fonts may vary across browsers.
Using your custom font:
Hit generate to create your font and view a live preview. Once you're happy, download the font in the format you prefer (WOFF is recommended for use on the web).

Upload your font file to a location on your server, and add a standard @font-face rule with a font family name, this can be anything you like, and a source URL pointing to the file on the server.
@font-face {
font-family: 'your_custom_font';
src: url('/fonts/custom_fc0.woff') format('woff');
}
font-family: 'your_custom_font';
src: url('/fonts/custom_fc0.woff') format('woff');
}
You can then set the font-family for any CSS selector in the usual way.
.css_selector {
font-family: 'your_custom_font';
}
font-family: 'your_custom_font';
}
If you've prepared a dedicated font for true bold or italic (recommended), add font-weight and font-style properties to the @font-face rule.