Custom icon fonts
How to make your own
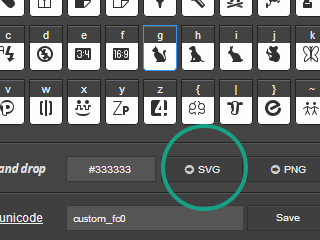
As a good starting point, pick an icon you like, and download the glyph in SVG format:

Font Combiner's SVG downloads are not SVG fonts, but individual SVG image files of the kind you shoulod be able to create in any vector graphics editor.
Choose the option to preserve the unit square, which will preserve the size of the glyph relative to the viewbox:

In this example, we'll be using the free and powerful Inkscape.
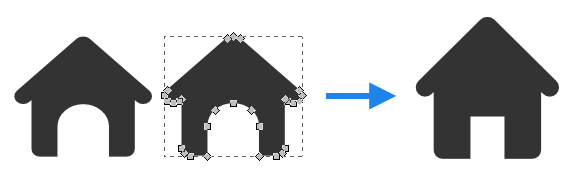
Open your SVG file, and modify the vector shapes, or add your own:

Once you're happy, save the SVG file.
You may like to choose Plain SVG as the save-as type, though this isn't a requirement. EPS uploads are also accepted.
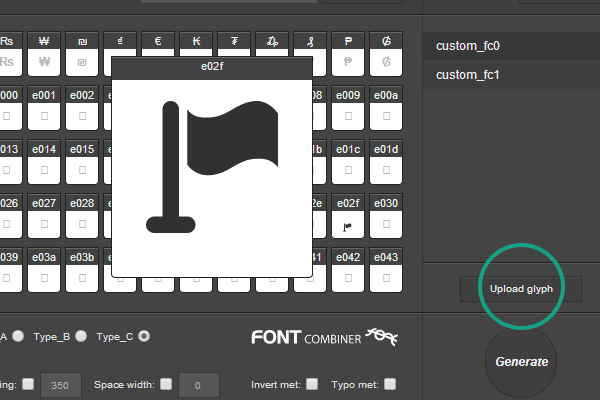
Pick a glyph slot in the Font Combiner target set, and upload the glyph:

Your glyph will now be part of the generated font. Hit generate, and download the font for use on the web.
A slot in the unicode private-use area is recommended. You may like like to use a CSS pseudo-element to add the glyph to an HTML document, or any technique you prefer:
.css_selector:after { content: '\E000'; }
This is the custom icon
You may like to turn on Inkscape's grid and snap options, or the equivalent in your SVG editor of choice:

This will be especially useful if you'd like icons of varying sizes:
These icons have different sizes
Modification of text-font glyphs is also possible using an identical technique. Remember to enable Font Combiner's auto-spacing option for fonts containing user-made text glyphs.